Nếu bạn thuộc các thế hệ gen Y, gen Z thì chắc hẳn không còn xa lạ gì với Icon. Icon được sử dụng rất nhiều trong các ứng dụng mạng xã hội như Facebook, Instagram, Zalo, Twitter, … Nhưng bạn có biết rằng Icon cũng được sử dụng trong viết blog để tạo blog icon. Vậy người viết gắn thêm icon trong bài viết để làm gì và làm thế nào để gắn icon? Nếu bạn cũng tò mò về vấn đề này, hãy đọc ngay bài viết này nhé!!
Nội dung chia sẻ
Blog icon là gì?
Icon có nghĩa là một biểu tượng, hình ảnh minh họa được sử dụng để thể hiện cảm xúc của người gửi, người viết trên các mạng xã hội và các phần mềm chát. Qua những icon đó họ có thể sử dụng nó để thay thế cho lời nói hay tâm trạng hiện tại của mình, để câu chuyện trở nên thú vị và hấp dẫn hơn…
Khi SMS và mạng internet trở nên phổ biến vào cuối những năm 1990, emoticon đã dần trở nên thịnh hành và được dùng thường xuyên trong những tin nhắn văn bản, diễn đàn internet và email. Icon đã đóng vai quan trọng trong việc giao tiếp qua công nghệ; một vài thiết bị và ứng dụng đã cung cấp những hình ảnh cách điệu mà không sử dụng các dấu câu. Chúng cung cấp một phạm vi “ngữ điệu” và cảm xúc thông qua văn bản mà những văn bản này khắc họa rõ nét những cảm xúc cụ thể thông qua các cử chỉ gương mặt trong khi đang giao tiếp trực tuyến bằng văn bản.
Vì sao lại cần icon trong blog của bạn?
- Việc gắn thêm các icon minh họa hình ảnh giúp người đọc dễ hình dung và dễ hiểu hơn nội dung bài viết của bạn.
- Blog cá nhân của bạn sẽ mang hướng hình ảnh cá nhân của bạn. Vậy nên khi sử dụng những icon thể hiện cảm xúc giúp bạn bộc lộ cho người đọc về cảm xúc, trạng thái của bạn khi viết bài viết đó. Người đọc như đặt chính bản thân họ vào góc nhìn của người viết. Tất nhiên là khi có thêm cảm xúc cho nhân vật, câu chuyện của bạn sẽ hấp dẫn hơn rất nhiều.
- Ngoài ra, nó còn được dùng với mục đích đánh dấu đầu dòng trong văn bản. Để đoạn văn bản đó trở nên dễ nhìn hơn, nhấn mạnh với người đọc, người xem.
Cách tạo blog icon đơn giản.
Trên mỗi blog đều có rất nhiều icon, tuy nhiên những bạn làm blog không phải ai cũng biết rõ và nhất là có thể tùy biến để chèn được các icon này theo ý của mình.
Cài font Awesome Icons để tạo blog icon
Trước tiên, để chèn được các icon này các bạn phải cài font Awesome Icons cho blog của các bạn. Để chèn vào thì các bạn có thể search trên mạng để xem hướng dẫn. Thường thì các bạn để lấy code của file CSS rồi chèn vào trong thẻ <head>……</head> là xong thôi. Code này tương tự như sau:
<script src=”https://use.fontawesome.com/000aaaa000.js”></script>
Tuy nhiên các bạn cũng không phải quá lo lắng khi hầu hết các mẫu theme blogger sau này từ 2018 trở lên, đã có tích hợp bộ font này sẵn rồi nên các bạn không cần phải cài vào nữa
Cách sử dụng
Sau khi các bạn đã chắc chắn blog của mình đã có font này rồi. Các bạn có thể chèn vào các vị trí thích hợp trên bài đăng, side bar, thanh điều hướng, trang tĩnh, …
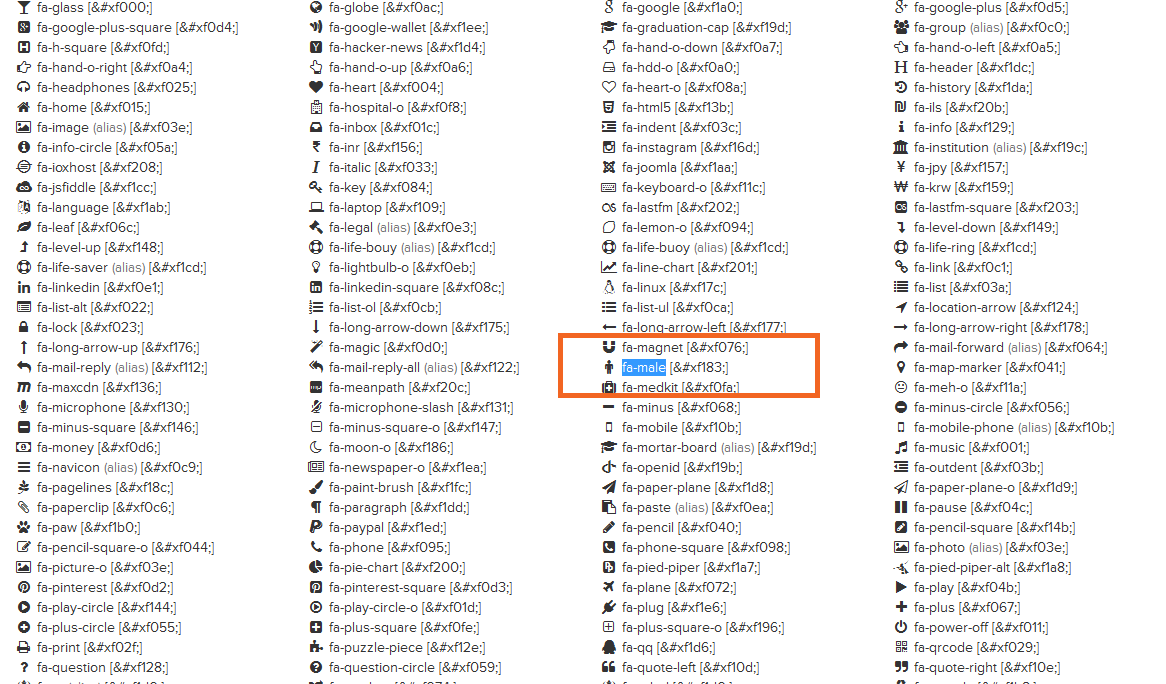
Các bạn vào trang có chứa các list icon này, rồi chọn biểu tượng mình mong muốn Sau đó tìm thấy code chèn vào tương tự như sau:
<i class=”fa fa-icon-name” aria-hidden=”true”></i>
Ví dụ code:
<i class=”fa fa-twitter” aria-hidden=”true”></i> sẽ có biểu tượng như sau:
Nếu các bạn muốn chèn thêm link vào thì có thể dùng code sau:
<a href=”URL” title=”Facebook” target=”_blank” rel=”nofollow”><i class=”fa fa-facebook” aria-hidden=”true”></i></a>
Lúc này bạn sẽ được một Icon của facebook như vậy:

Để làm cho các icon này sinh động các bạn cũng thể thêm các tùy biến như sau:
Tăng kích thước Icon
Để thay đổi kích thước icon bạn có thể đặt các ký hiệu sau đằng sau tên của icon fa-lg (tăng 33% kích thước), fa-2x (tăng kích thước gấp 2 lần), fa-3x (tăng kích thước gấp 3 lần), fa-4x (tăng kích thước gấp 4 lần), hay fa-5x (tăng kích thước gấp 5 lần). Ví dụ bạn dùng đoạn code sau:
<i class=”fa fa-download fa-lg”></i> fa-lg
<i class=”fa fa-download fa-2x”></i> fa-2x
<i class=”fa fa-download fa-3x”></i> fa-3x
<i class=”fa fa-download fa-4x”></i> fa-4x
<i class=”fa fa-download fa-5x”></i> fa-5x
Và kết quả chúng ta thu được:
fa-lg fa-2x fa-3x fa-4x fa-5x
Trình bày dạng danh sách
Các bạn có thể trình bày dạng list dạng như sau:
Bằng mã code sau:
<ul class=”fa-ul”>
<li><i class=”fa-li fa fa-check-square”></i>List icons</li>
<li><i class=”fa-li fa fa-check-square”></i>can be used</li>
<li><i class=”fa-li fa fa-spinner fa-spin”></i>as bullets</li>
<li><i class=”fa-li fa fa-square”></i>in lists</li>
</ul>
Sử dụng icon động
Cái này cũng hay nè. Bạn có thể sử dụng để gây chú ý nhiều hơn đối với đọc giả hoặc sử dụng nút loading… cho blog mình cũng tiện, vừa nhẹ vừa dễ sử dụng. Bằng cách thêm fa-spin sau tên icon để có icon xoay hoặc fa-pules để có icon xoay trong 8 bước. Dưới đây là một số icon xoay thông dụng:
Để có icon động các bạn có thể sử dụng đoạn code sau:
<i class=”fa fa-spinner fa-spin fa-3x”></i>
<i class=”fa fa-circle-o-notch fa-spin fa-3x”></i>
<i class=”fa fa-refresh fa-spin fa-3x”></i>
<i class=”fa fa-cog fa-spin fa-3x”></i>
<i class=”fa fa-spinner fa-pulse fa-3x”></i>
Xoay icon theo các góc khác nhau
Bạn cũng có thể xoay icon ở nhiều góc độ khác nhau. Dưới đây là các ví dụ kèm đoạn mã phía sau nó.
normal
fa-rotate-90
fa-rotate-180
fa-rotate-270
fa-flip-horizontal
icon-flip-vertical
Bạn có thể tham khảo đoạn code sau
<i class=”fa fa-shield”></i> normal<br>
<i class=”fa fa-shield fa-rotate-90″></i> fa-rotate-90<br>
<i class=”fa fa-shield fa-rotate-180″></i> fa-rotate-180<br>
<i class=”fa fa-shield fa-rotate-270″></i> fa-rotate-270<br>
<i class=”fa fa-shield fa-flip-horizontal”></i> fa-flip-horizontal<br>
<i class=”fa fa-shield fa-flip-vertical”></i> icon-flip-vertical
Có thể bạn quan tâm: 4 Bước đơn giản tạo blog cá nhân
Kết luận
Những mẩu icon tuy nhỏ mà có võ. Nó không những giúp bạn có một blog cá nhân trông thân thiện và dễ thương mà còn thể hiện cảm xúc cá nhân của bạn trong những bài viết. Hơn nữa có thêm icon trong bài viết giúp blog của bạn thu hút sự chú ý và có giao diện rõ ràng, dễ nhìn. Với những bạn mới chập chững vào con đường blogger hay còn chưa biết rõ blog là gì thì chắc hẳn sẽ gặp khó khăn trong việc tạo những icon như vậy. Hãy để lại bình luận để chúng tôi có thể hỗ trợ. Cộng đồng Kiến tạo khởi nghiệp trẻ luôn sẵn lòng lắng nghe và giúp đỡ bạn.




